
- Avtor Miles Stephen [email protected].
- Public 2023-12-15 23:40.
- Nazadnje spremenjeno 2025-01-22 17:09.
Z polimer . js , ti lahko ustvarite lastne elemente HTML in jih sestavite v popolne, zapletene spletne aplikacije, ki so razširljiv in vzdržljiv. Gre za ustvarjanje novih (tj. po meri) elementov, ki lahko nato ponovno uporabiti v svojih straneh HTML na deklarativen način, ne da bi morali poznati ali razumeti njihovo notranjost.
Podobno, kaj je polimerni okvir?
polimer je odprtokodna knjižnica JavaScript za gradnjo spletnih aplikacij s pomočjo spletnih komponent. Knjižnico razvijajo Googlovi razvijalci in sodelavci na GitHubu. Načela sodobnega oblikovanja se izvajajo kot ločen projekt z uporabo Googlovih načel materialnega oblikovanja.
Poleg tega je Googlov polimer mrtev? polimer je mrtev , živele spletne komponente! Do lanskega leta niste mogli omeniti spletnih komponent, ne da bi jih omenili polimer . polimer ponuja preprost način ustvarjanja elementov po meri za vaše spletne aplikacije.
za kaj se uporablja Google polimer?
polimer je knjižnica JavaScript uporablja za ustvarjanje spletnih aplikacij s pomočjo spletnih komponent. Zdaj si lahko predstavljate spletne komponente kot elemente, ki jih je mogoče večkrat uporabiti uporablja v spletne strani ali spletne aplikacije. To pomeni, da lahko tudi uporaba z drugimi knjižnicami JavaScript.
Kako narediti polimerni projekt?
Nastavite osnovni projekt aplikacije
- Ustvarite imenik za svoj projekt aplikacije. mkdir app cd aplikacija.
- Inicializirajte svojo aplikacijo. Polymer CLI vam zastavi nekaj vprašanj, ko nastavlja vašo aplikacijo.
- Izberite aplikacijo polimer-2.
- Vnesite ime za svojo aplikacijo.
- Vnesite ime za glavni element v vašem projektu.
- Vnesite opis za svojo aplikacijo.
Priporočena:
Kako deluje digitalni ohmmeter?

Digitalni ampermeter uporablja shunt upor za proizvodnjo kalibrirane napetosti, sorazmerne s tokom, ki teče. Kot je prikazano na diagramu, moramo za odčitavanje toka najprej pretvoriti tok, ki ga je treba izmeriti, v napetost z uporabo znanega upora RK. Tako razvita napetost je kalibrirana za branje vhodnega toka
Kako deluje endomembranski sistem?

Endomembranski sistem je vrsta predelkov, ki sodelujejo pri pakiranju, označevanju in pošiljanju beljakovin in molekul. V vaših celicah je endomembranski sistem sestavljen iz endoplazemskega retikuluma in Golgijevega aparata. Ti predelki so gube membran, ki tvorijo cevi in vrečke v vaših celicah
Kako deluje puljenje in drgnjenje?

Puljenje je, ko taljena voda iz ledenika zmrzne okoli grudic razpokane in zlomljene kamnine. Odrgnina je, ko skala zmrzne na dno in zadnji del ledenika postrga skalo ležišča. Zamrzovanje-odtajanje je, ko taljena voda ali dež zaide v razpoke v skali, običajno v zadnji steni
Kaj povzroči, da Oobleck deluje tako, kot deluje?

Ko pritisnete na oobleck, deluje nasprotno od prejšnjih primerov: tekočina postane bolj viskozna, ne manj. Na mestih, kjer izvajate silo, se delci koruznega škroba zmečkajo, med seboj ujamejo molekule vode in oobleck se začasno spremeni v poltrden material
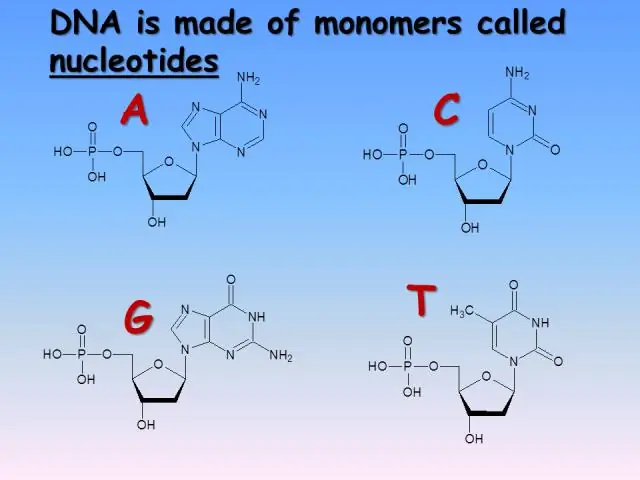
Kako se imenuje polimer nukleinskih kislin?

Sestavljeni so iz nukleotidov, ki so monomeri, sestavljeni iz treh komponent: 5-ogljičnega sladkorja, fosfatne skupine in dušikove baze. Če je sladkor sestavljena riboza, je polimer RNA (ribonukleinska kislina); če je sladkor pridobljen iz riboze kot deoksiriboza, je polimer DNK (deoksiribonukleinska kislina)
